Canvars
CSD3156 - Mobile and Cloud Computing
DigiPen Institute of Technology Singapore
Canvars is a simple portfolio showcase web app created using AWS Amplify and ReactJS. Initially planned to have a Django backend, which was unfortunately scrapped due to time constraints. The web app is longer in service.
Responsibilites
AWS Administration
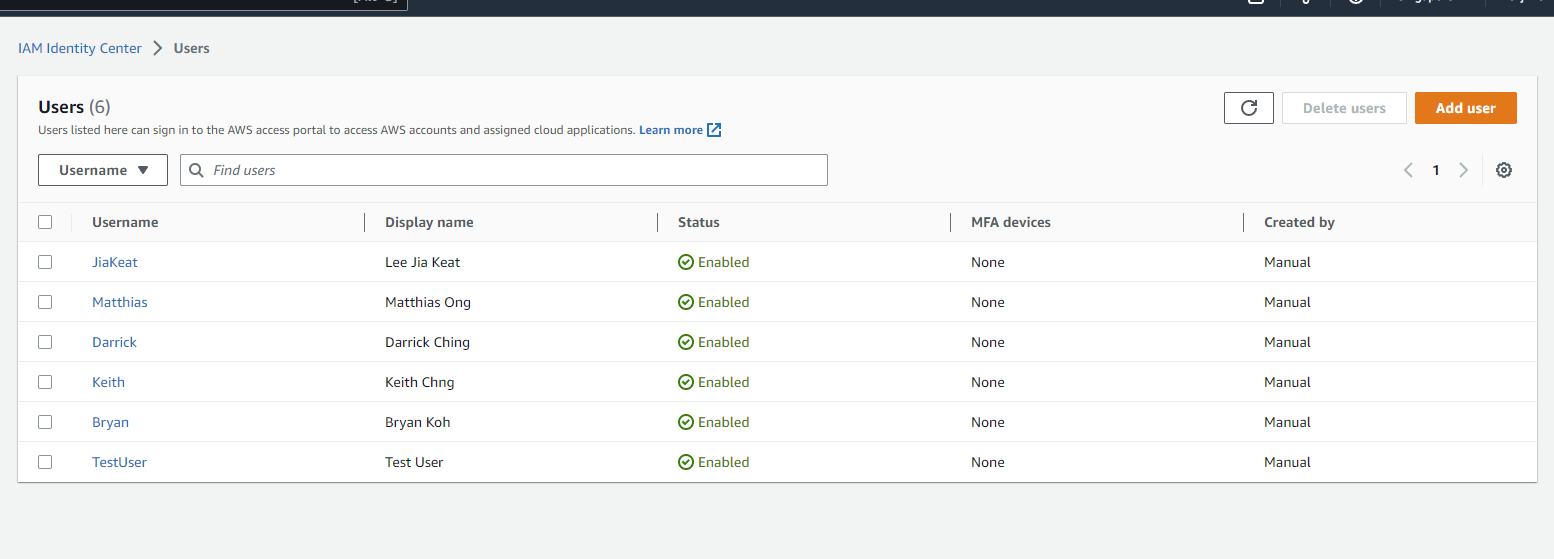
I was responsible for setting up the IAM Identity Centre accounts and roles for my team members. I created an AWS organization and setup the necessary permissions for collaboration on the project.
 IAM Identity Center Users
IAM Identity Center Users
Development
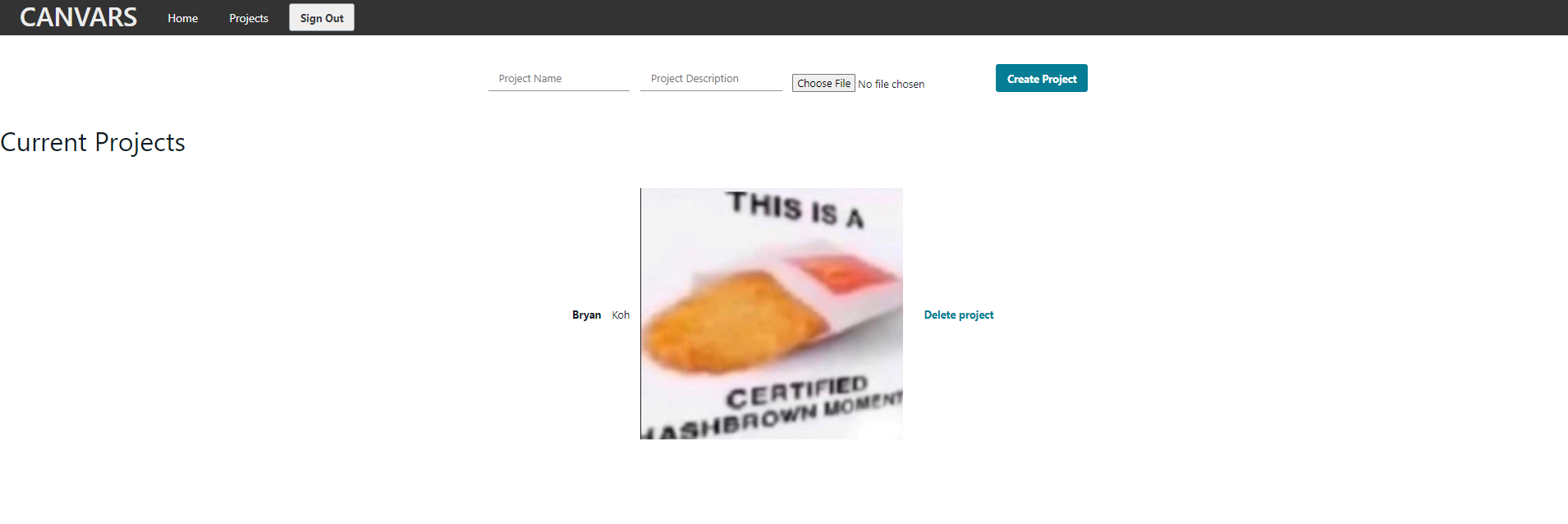
I was responsible for implementing the project management page, user authorization, as well as the carousel on the home page. The projects page allows users to create and delete projects that they wish to display. Only authorized users, i.e. project owners are allowed to view and delete their own projects.
Frontend
ReactJS was used to build the UI of the web app, using additional frameworks such as React Bootstrap and React Router to speed up the development process. AWS Amplify components were also used, to some extent, to import UI designed in figma.
Backend
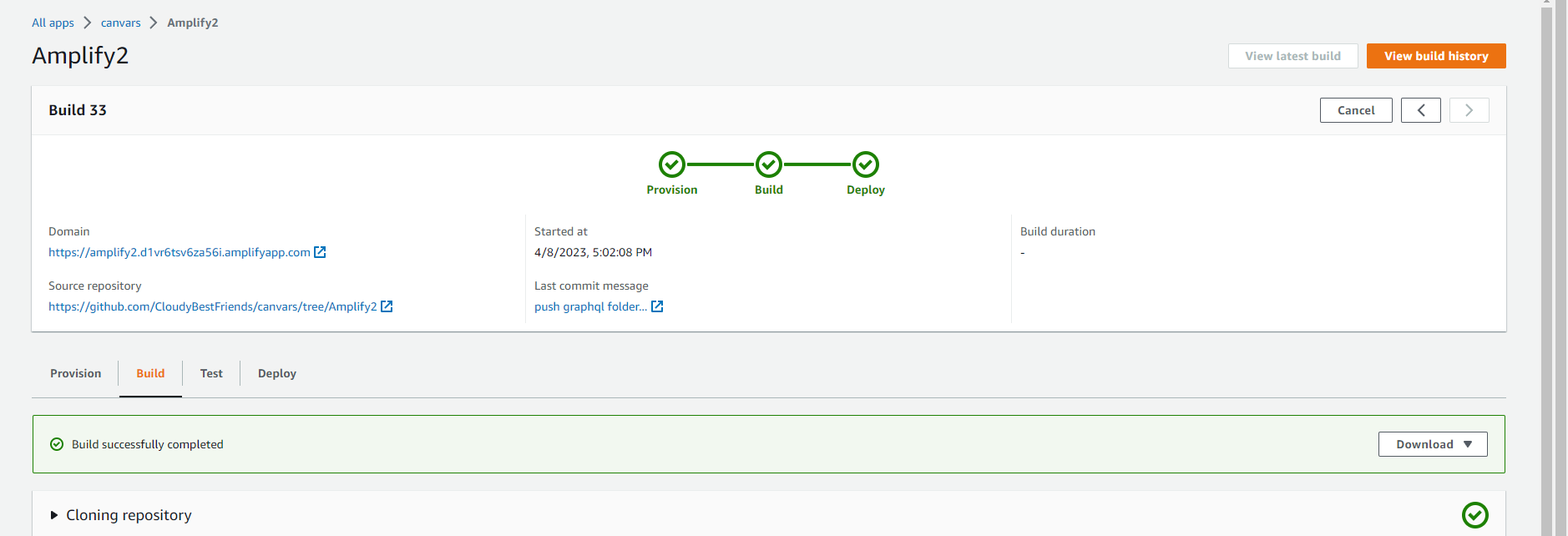
The backend framework that we used was AWS Amplify, which lets us focus our efforts on the front end. The AWS Amplify backend automatically allocates AWS resources such as AppSync for the GraphQL API, S3 storage for images, DynamoDB for database, etc.
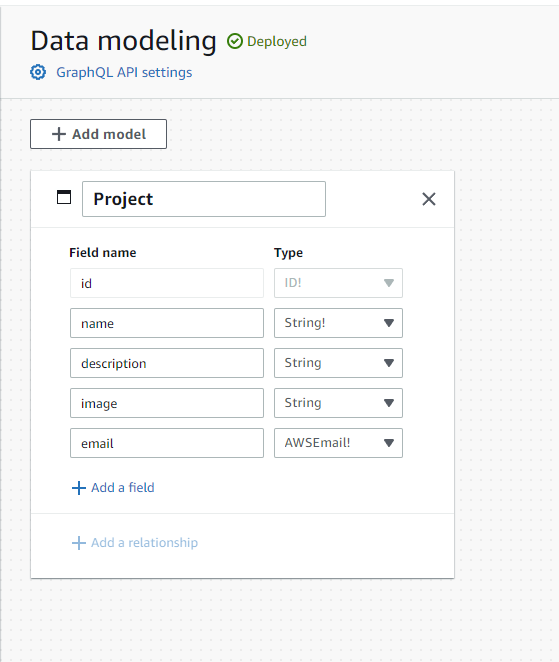
Modifying the database was done through AWS Amplify Studio, making it easy to create and modify database schemas using Data Models (No Code).
 Example Data Model
Example Data Model
 Example Deployment
Example Deployment
Authentication
AWS Auth was used for user authentication.
Original Plan
The original plan for this project was to use the Django python framework for the backend, and React for the frontend. The Django backend would then communicate with the React frontend through REST API calls. Unfortunately, due to a rushed project schedule, unfamiliarity with the framework, and the steep learning curve, we dropped this approach in favour of AWS Amplify.
Media
Projects Page